- Regist
- 11-03-2024
- Poruka
- 4,246
- Reakcije
- 274
- Točke
- 216
search your themes
conversation_message_macros
and search for the next...
replace with
add to your extra.les this css
conversation_message_macros
and search for the next...
HTML:
<article class="message message--conversationMessage {{ $message.isIgnored() ? ' is-ignored' : '' }} {{ $message.isUnread($lastRead) ? 'is-unread' : '' }} js-message" data-author="{{ $message.User.username ?: $message.username }}">replace with
HTML:
<article class="message message--conversationMessage {{ $message.isIgnored() ? ' is-ignored' : '' }} {{ $message.isUnread($lastRead) ? 'is-unread' : '' }} {{ $message.user_id == $xf.visitor.user_id ? 'ctaConversationMessageSelf' : 'ctaConversationMessageOther' }} js-message" data-author="{{ $message.User.username ?: $message.username }}">add to your extra.les this css
CSS:
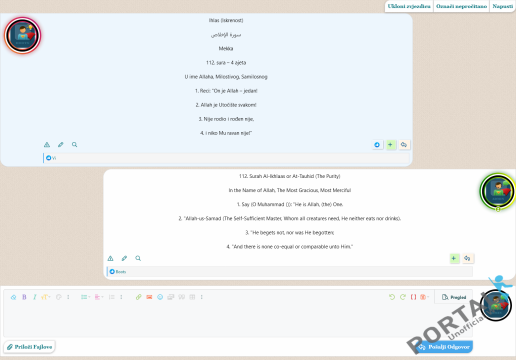
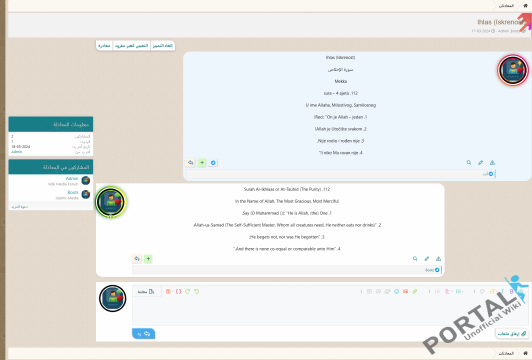
// messenger style conversation layout modification thing (www.wikiba.eu)
[data-template="conversation_view"]
{
<xf:set var="$ctaMessageSelfSide" value="right" /> // side for own messages - right or left
<xf:set var="$ctaMessageSelfAvatar" value="yes" /> // display your own avatar - yes or no
<xf:set var="$ctaMessageAttribution" value="no" /> // display the message date and time and [New] indicator - yes or no
<xf:set var="$ctaMessagePointer" value="top" /> // pointer location for the message containers - top, bottom, or none
<xf:set var="$ctaMessageOnline" value="yes" /> // display the online now indicator - yes or no
@__ctaMessageRadius: 25px; // radius of message containers - between 10px and 30px works best
@__ctaMessageWidth: 80%; // width of messages - between 50% and 85% works best
@__ctaMessageSelfColour: @xf-paletteNeutral1; // colour of your messages
@__ctaMessageOtherColour: @xf-paletteColor1; // colour of the messages of other participants
.block
{
& .message
{
border-radius: @__ctaMessageRadius;
&--conversationMessage
{
width: @__ctaMessageWidth;
}
&-cell--user
{
visibility: hidden;
border: none;
flex: 0 0 118px;
}
&-avatar
{
visibility: visible;
&-wrapper
{
margin-bottom: 0;
}
&-online
{
<xf:if is="$ctaMessageOnline == 'no'">
display: none;
</xf:if>
}
}
&-userDetails,
&-userExtras,
&-userArrow
{
display: none;
}
&--quickReply
{
border-radius: inherit;
}
&-attribution
{
<xf:if is="$ctaMessageAttribution == 'no'">
display: none;
</xf:if>
border: none;
&-main
{
float: right;
margin-left: 4px;
}
}
&-body
{
margin: 0;
}
&.ctaConversationMessageSelf
{
background: @__ctaMessageSelfColour;
<xf:if is="$ctaMessageSelfAvatar == 'no'">
& .message-cell--user
{
display: none;
}
</xf:if>
}
&.ctaConversationMessageOther
{
background: @__ctaMessageOtherColour;
}
@media (max-width: @xf-responsiveMedium)
{
border-right: 1px solid @xf-borderColor;
border-left: 1px solid @xf-borderColor;
&-cell--user
{
padding-bottom: 0;
}
&-avatar .avatar
{
width: 32px;
height: 32px;
font-size: 20px;
}
}
<xf:if is="$ctaMessageSelfSide == 'right'">
&.ctaConversationMessageSelf,
&--quickReply
{
margin-left: (100% - @__ctaMessageWidth);
& .message-inner
{
flex-direction: row-reverse;
}
}
&--quickReply
{
margin-left: 0;
}
@media (max-width: @xf-responsiveMedium)
{
&.ctaConversationMessageSelf,
&--quickReply
{
& .message-user
{
flex-direction: row-reverse;
}
}
&.ctaConversationMessageOther .message-attribution-main
{
float: left;
margin-left: 0;
}
}
<xf:if is="$ctaMessagePointer == 'top'">
&.ctaConversationMessageSelf
{
border-top-right-radius: 0;
}
&.ctaConversationMessageOther
{
border-top-left-radius: 0;
}
<xf:elseif is="$ctaMessagePointer == 'bottom'" />
&.ctaConversationMessageSelf
{
border-bottom-right-radius: 0;
}
&.ctaConversationMessageOther
{
border-bottom-left-radius: 0;
}
</xf:if>
<xf:else/>
&.ctaConversationMessageOther
{
margin-left: (100% - @__ctaMessageWidth);
& .message-inner
{
flex-direction: row-reverse;
}
}
@media (max-width: @xf-responsiveMedium)
{
&.ctaConversationMessageSelf .message-attribution-main
{
float: left;
margin-left: 0;
}
&.ctaConversationMessageOther .message-user
{
flex-direction: row-reverse;
}
}
<xf:if is="$ctaMessagePointer == 'top'">
&.ctaConversationMessageSelf
{
border-top-left-radius: 0;
}
&.ctaConversationMessageOther
{
border-top-right-radius: 0;
}
<xf:elseif is="$ctaMessagePointer == 'bottom'" />
&.ctaConversationMessageSelf
{
border-bottom-left-radius: 0;
}
&.ctaConversationMessageOther
{
border-bottom-right-radius: 0;
}
</xf:if>
</xf:if>
}
}
}
// messenger style conversation layout modification thing (www.wikiba.eu)